CSSは、Webページを制作する際に欠かせないスタイルシート言語です。スタイルシート言語とは、プログラミング言語とは違い、Webページの見た目を整えるための言語のこと。
テキスト関連
font-size …… フォントのサイズを指定する
font-weight …… フォントの太さを指定する ※boldを指定する
font-style …… フォントをイタリック体・斜体にする ※normal,italic
font-family …… フォントの種類を指定する ※font-family : Arial,’MS Pゴシック’,sans-serif;
font …… フォントに関する指定をまとめて行う
font-variant …… フォントをスモールキャップにする
font-size-adjust …… フォントのサイズを調整する
font-stretch …… フォントを縦長・横長にする
text-align …… 行揃えの位置・均等割付を指定する
vertical-align …… 縦方向の揃え位置を指定する
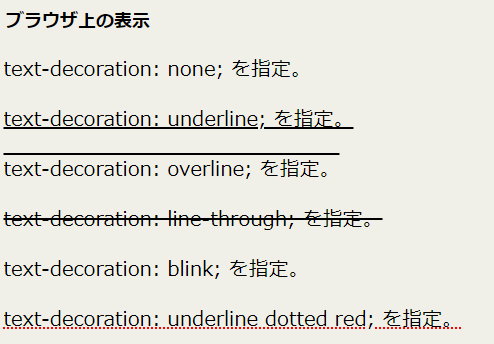
text-decoration …… テキストの下線・上線・打ち消し線・点滅を指定する
text-indent …… 一行目のインデント幅を指定する
text-transform …… テキストの大文字表示・小文字表示を指定する
text-decoration

セレクタの種類
| 名前 | セレクタの書式 | スタイルを適用する対象 | 使用例 |
| 要素型セレクタ | 要素名 | 要素名で指定した要素 | p {color:blue;} |
| 全称セレクタ | * | すべての要素 | * {color:blue;} |
| classセレクタ | 要素名.クラス名 | クラス名を付けた要素 | p.sample {color:blue;} |
| .クラス名 | クラス名を付けた要素 | .sample {color:blue;} | |
| .クラス名.クラス名 | クラス名を付けた要素 | .sample.sample2 {color:blue;} | |
| idセレクタ | 要素名#id名 | id名を付けた要素 | div#sample {color:blue;} |
| #id名 | id名を付けた要素 | #sample {color:blue;} | |
| 複数のセレクタ | セレクタ,セレクタ | 複数のセレクタ | h1, h2 {color:blue;} |
| 子孫セレクタ | セレクタ セレクタ | 下の階層の子孫要素 | p strong {color:blue;} |
| 子セレクタ | セレクタ>セレクタ | 直下の階層の子要素 | p > strong {color:blue;} |
| 隣接セレクタ | セレクタ+セレクタ | 直後に隣接している要素 | h1 + p {color:blue;} |
| 属性セレクタ | 要素名[属性名] | 特定の属性を持つ指定要素 | a[target] {color:blue;} |
| 要素名[属性名= "属性値”] | 特定の属性値を持つ指定要素 | a[t[target=”_blank”]color:blue;} | |
| 要素名[[属性名~= "属性値”]td> | 属性値候補と一致した要素 | p[cla[class~=”sample”]lor:blue;} | |
| 擬似クラス | 要素名:link | 未訪問のリンク | a:link {color:blue;} |
| 要素名:visited | 訪問済のリンク | a:visited {color:blue;} | |
| 要素名:hover | カーソルが乗っている要素 | a:hover {color:blue;} | |
| 要素名:active | クリック中の要素 | a:active {color:blue;} | |
| 要素名:focus | フォーカスされている要素 | input:focus {background:blue;} | |
| 要素名:lang | 特定の言語を指定した要素 | p:lang(en) {color:blue;} | |
| 要素名:first-child | 要素内の最初の子要素 | p:first-child {color:blue;} | |
| 擬似要素 | 要素名:first-line | 要素の最初の一行 | p:first-line {color:blue;} |
| 要素名:first-letter | 要素の最初の一文字 | p:first-letter {color:blue;} | |
| 要素名:before | 要素の直前 | blockquote:before {content:”『”;} | |
| 要素名:after | 要素の直後 | blockquote:after {content:”』”;} |
行高の属性
line-height は CSS のプロパティで、行ボックスの高さを設定します。
※ボックスに存在した文字列を縦に中央寄せを設定する
リストの属性
ul {
list-style: none;
padding: 0
margin: 0;
}
ul {
list-style-image:url(sample.png);
}
はみ出た要素の表示方法-overflow
overflowプロパティは、ボックスの範囲内に内容が収まらない場合に、はみ出た部分の表示の仕方を指定する際に使用します。
visible :内容がボックスに収まらない場合、ボックスからはみ出して表示される(初期値)
hidden :内容がボックスに収まらない場合、収まらない部分は非表示となる。内容が収まらない場合にも、スクロールバーなどは表示されない
scroll :内容がボックスに収まらない場合、収まらない部分はボックスからはみ出さない。内容が収まらない場合には、スクロールバーなどが表示される
auto :ボックスに収まらない内容をどう表示するかは、ユーザーエージェントに依存する。内容が収まらない場合には、スクロールバーなどが表示される
no-display :内容がボックスに収まらない場合、display:none; が指定されたかのようにボックス全体が削除される
no-content :内容がボックスに収まらない場合、visibility:hidden; が指定されたかのようにボックス全体が非表示となる
優先順位
スタイルの優先順位
よりタグに近い、より後から読み込まれたスタイルが優先される
セレクタの種類による優先順位
CSSではセレクタの種類が同じ場合には、最後に指定したスタイルが適用されますが、 種類の異なるセレクタによって同じプロパティが指定された場合には以下の規則に従って優先順位が決定されます。
・idセレクタやclassセレクタなどの具体的・局所的なセレクタは、タイプセレクタや全称セレクタのような全般的なセレクタより優先される
・idセレクタはclassセレクタより優先され、タイプセレクタは全称セレクタより優先される(idセレクタ > classセレクタ > タイプセレクタ > 全称セレクタ)
・要素を特定したidセレクタ・classセレクタは、要素を特定しないidセレクタ・classセレクタより優先される
・優先順位が同じになった場合は、最後に指定したスタイルが適用される
・!importantを付けると最優先される
!important を付けると最優先になる
CSSでは原則として、よりタグに近いところで指定されたスタイルや、 より後から読み込まれたスタイルが優先されますが、 !importantというキーワードを指定すると、その値が最優先されます。
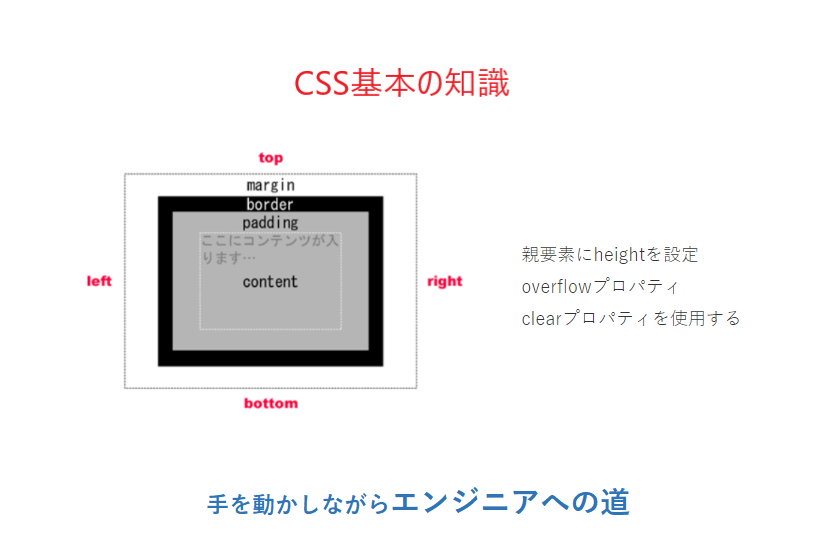
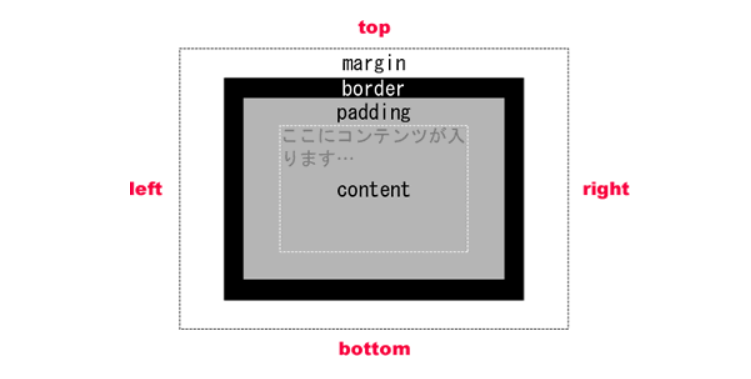
ボックス
ボックスは、内容(content)、パディング(padding)、ボーダー(border)、マージン(margin)から成り立ちます。

widthプロパティとheightプロパティで指定する領域です。この部分にテキストや画像などの要素内容が表示されます。
パディング(padding)
paddingプロパティで指定する内側余白です。この部分には背景が適用されます。
ボーダー(border)
borderプロパティで指定する境界線です。太さ・線種・色を指定することができます。
マージン(margin)
marginプロパティで指定する外側余白です。この部分には背景は適用されません。
body,p,h1,ul {
padding: 0;
margin: 0;
}
floatプロパティ
div {
float: left;
}
positionプロパティ
div {
position: relative; /* absolute fixed*/
}
フレックスボックス
div {
display: flex;
flex-direction: row; /* row-reverse column column-reverse*/
}
CSS floatで消えてしまった親要素を表示する方法
親要素にheightを設定
overflowプロパティ
clearプロパティを使用する
.parent::after {
content: “”;
display: block;
clear: both;
}