今回はjavascriptの配列について、紹介します。この記事を参考しながら、配列の作成・初期化・追加・削除・変更・検索を簡単に行えるようになります
配列を宣言する方法
配列の宣言方法
方法1
var array1 = new Array(‘test1’, 123, true);
または var array1 = new Array(3); // [empty × 3]
または var array1 = new Array(3); // [empty × 3]
方法2
var array2 = [‘test1’, 123, true];
//初期化
var array2 = [];
//初期化
var array2 = [];
配列要素の取得
要素を取得
指定した位置の内容を取得する
var arr2 = [‘test1’, 123, true];
console.log(arr2[2]);
結果:true
console.log(arr2[2]);
結果:true
要素を検索
指定した内容は配列に存在した最初のインデクス番号を取得する
indexOf
var arr2 = [‘test1’, 123, true];
console.log(arr2.indexOf(123));
結果:1
※要素番号(インデックス)は0番から始まる
console.log(arr2.indexOf(123));
結果:1
※要素番号(インデックス)は0番から始まる
var arr2 = [‘test1’, 123, true, 123];
console.log(arr2.indexOf(123, 2));
結果:3
console.log(arr2.indexOf(123, 2));
結果:3
lastIndexOf
指定した内容は配列に存在した最後のインデクス番号を取得する
var arr2 = [‘test1’, 123, true, 123];
console.log(arr2.lastIndexOf(123));
結果:3
console.log(arr2.lastIndexOf(123));
結果:3
some
コールバック関数で指定した条件に1つでも合致する要素があるかを検索する
var arr2 = [‘test1’, 123, true, 1234];
var result = arr2.some(value =>value == 1234);
console.log(result); //true
var result = arr2.some(value =>value == 1234);
console.log(result); //true
every
コールバック関数で指定した条件にすべて合致する要素があるかを検索する
var arr3 = [1234, 123, 123, 123];
var result2 = arr3.every(value => value === 123)
console.log(result2); //false
var result2 = arr3.every(value => value === 123)
console.log(result2); //false
配列要素の追加
要素番号(インデックス)で追加
指定した位置に追加する
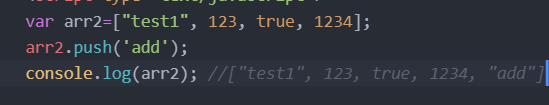
var arr2 = [‘test1’, 123, true, 1234];
arr2[4] = ‘add’;
console.log(arr2); //["test1”, 123, true, 1234, "add”]
arr2[4] = ‘add’;
console.log(arr2); //["test1”, 123, true, 1234, "add”]
pushによる追加
一番後ろに要素を追加する
※詳細内容は「javascript配列について②-基本知識」を参照してください。

配列要素の削除
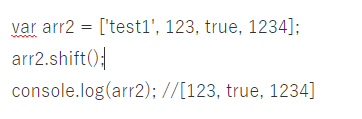
shiftによる削除
配列要素の「先頭」にある値だけが削除され、後ろの要素は先頭に詰められます。(インデックス番号も更新されます)

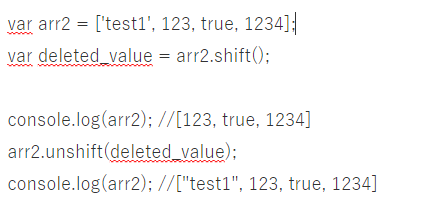
unshiftによる削除した内容の再追加
削除した配列要素を再び配列へ追加する方法

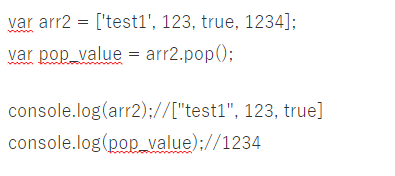
popによる削除
要素の末尾だけが削除される

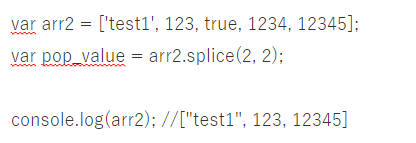
spliceによる削除
「splice()」を使うと、配列要素内の指定した要素だけを削除することができる。
使う書式:splice( 開始位置, 要素数 );
※「開始位置」で、配列内の削除したい要素のインデックス番号を指定し、何個の要素を削除するかを「要素数」で指定します。

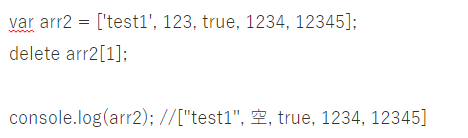
deleteによる削除
「delete」で削除した配列要素の「インデックス番号」は変わらない

連想配列のキーによる削除
var obj1 = { name: ‘test1’, age: 30, address: ‘Tokyo’ };
delete obj1.age;
console.log(obj1); //{name: “test1”, address: “Tokyo”}
delete obj1.age;
console.log(obj1); //{name: “test1”, address: “Tokyo”}
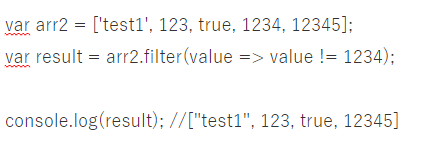
filterによる削除

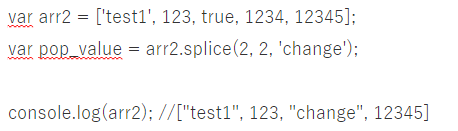
spliceによる置換

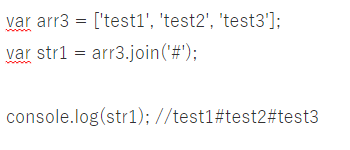
配列を文字列に変換(join)
指定した文字で結合

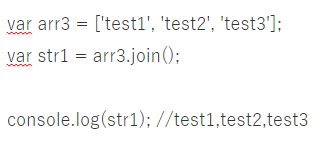
指定しない場合、コンマで結合

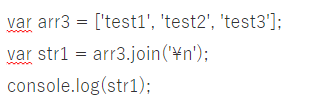
改行で結合

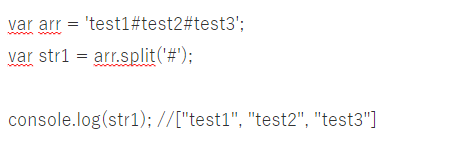
文字列を配列に変換(split)

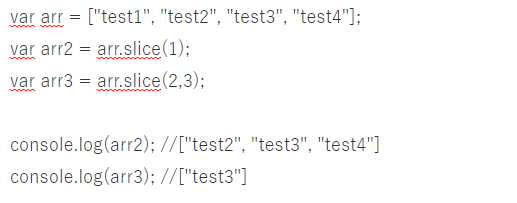
配列の分割方法(slice)

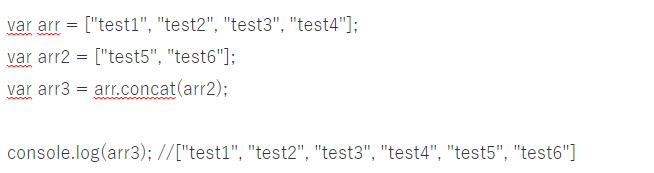
複数配列の連結(concat)
concatメソッドは指定した配列を対象の配列に連結するためのメソッドです
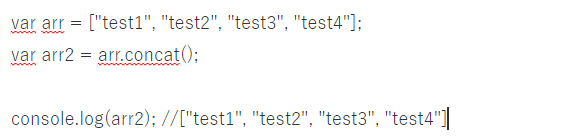
配列のコピー(concat)
concatメソッドは指定した配列を対象の配列に連結するためのメソッドですが、連結する対象を指定しない場合、対象の配列の内容のみを返すため、コピーと同じです。

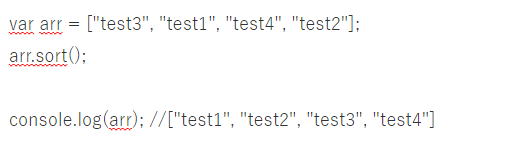
配列のソース(sort)
配列要素はsort()メソッドを利用することで、効率よくソート(並び替え)を行うことができます。

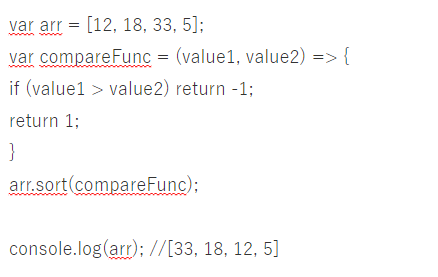
複雑な配列のソート方法(比較関数)